By default with the browser SDK, we can get it to track a “Pageview” event which has properties like page_url, page_domain and page_path.
I can then query that to our heart’s content but it’s a bit of a pain each time to specify the domain to differentiate between our marketing site and web app (for example).
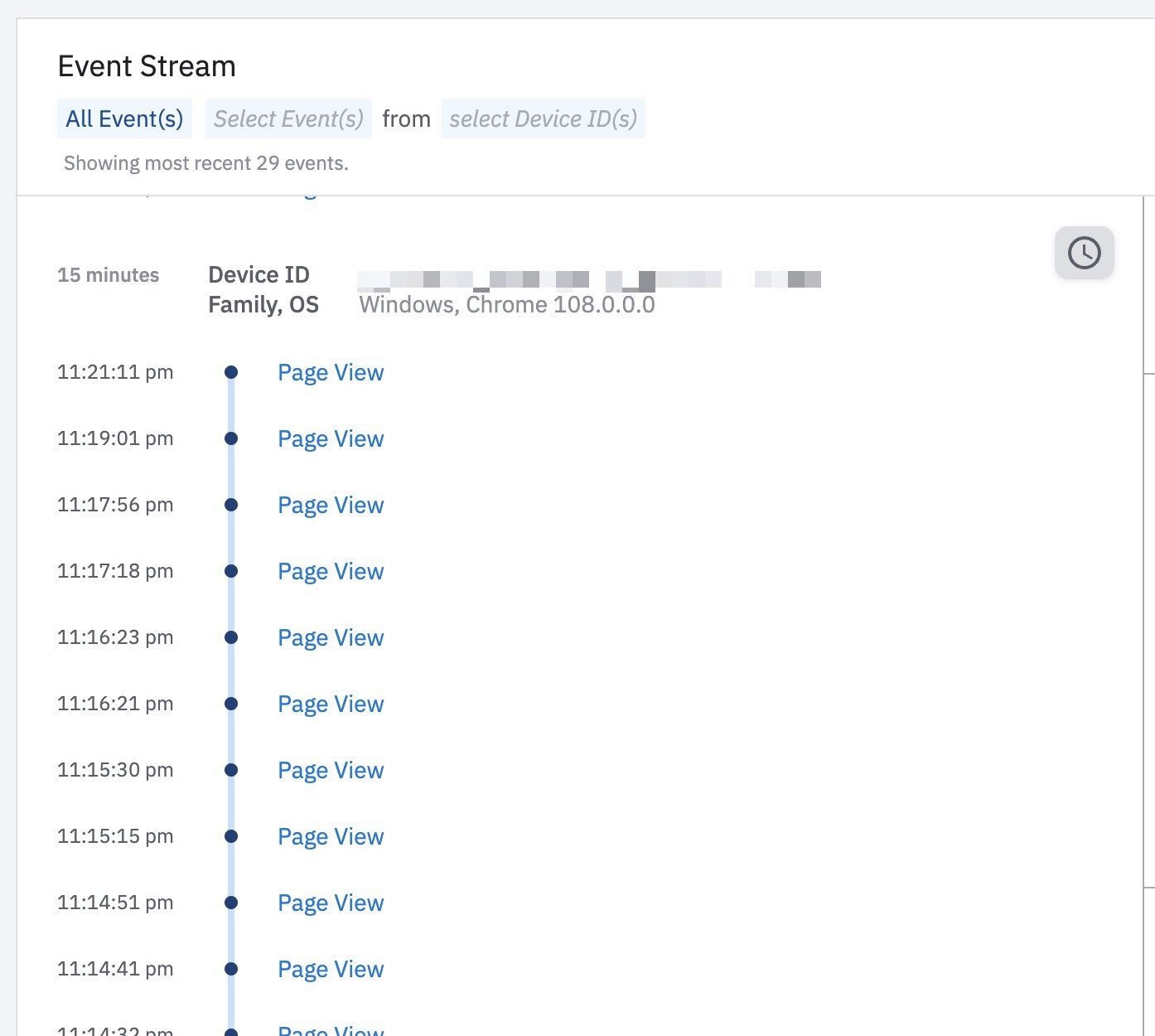
Also, in the event stream seeing “Pageview” just repeated isn’t helpful since it forces us to click on each one to see the page domain and path to even understand the order of their navigation:

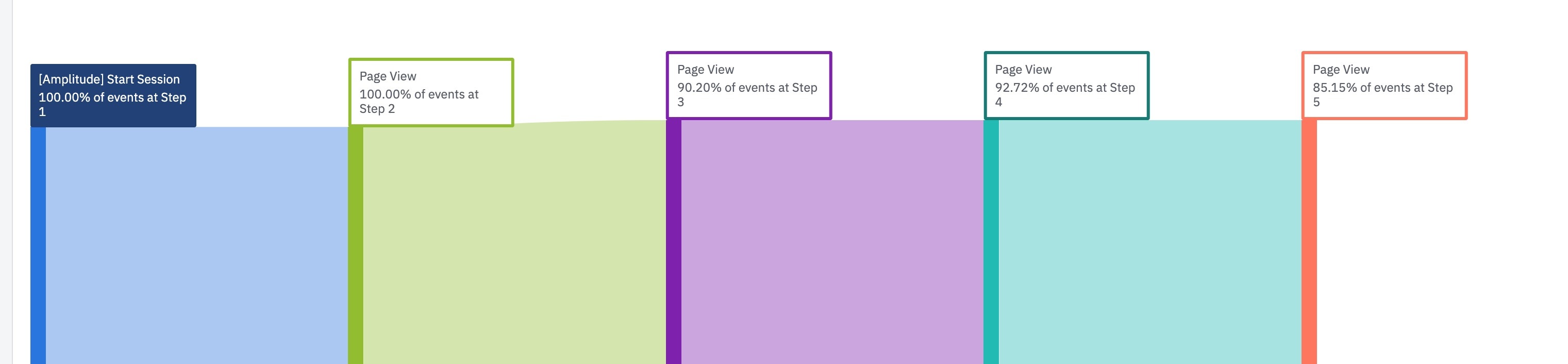
Even worse, in Amplitude’s “Pathfinder”, a generic Pageview event then looks like this which is not very unhelpful:

I’ve seen this older (2014) blog post making a case for not needing a pageview type event, but I think this is naive because an event of viewing a page is just as important in how we attach analysis of user flows as it is to look at an event causing someone to get to that page. It also forgets that some visitors may do a pageview coming from a link from a 3rd party source. Lastly, the way you often look at user flows and paths is you first want to know their general journey (Page A → … → Page Z) then you dial in on what they may have specifically clicked on or engaged it.
Given this, is the default “Pageview” even the right thing to depend on? We could:
- Use the
track() call to call a custom event each time for every page on our marketing site and web app and turn off the default “Pageview” event - Do #1 but leave “Pageview” turned on.
- Turn off the default “Pageview” event and instead replace it with 2 generic events
Marketing Pageview and Webapp Pageview
Advantage of #1 is that we reduce noise of seeing Pageview events as well as the custom event we send. However, this is good because I”m sure there will be less important pages we may not want to bother with a custom call (e.g. privacy policy pages, terms of user pages).
Advantage of #2 is the event stream is cleaner without doubling up, but then we risk losing events for pages we didn’t do a custom track call for.
Advantage of #3 is that it still keeps it generic and minimizes total # of events, but at least at a glance you know which part the user is doing a pageview in. Also reduces # of steps later in analysis to avoid needing to specify the domain each time, you then just worry about path
What is the best practice for this? Surely all of you with a marketing site and/or web app have encountered this.