Hi, I have a new amplitude installation on my website and I’m not able to get user properties to show up in amplitude. I am migrating from Heap. Sessions and events are being tracked in amplitude, just without any user properties (ie. “email”).
In my code I have:
<script type="text/javascript"><br /> const properties = {<br /> plan: '3',<br /> payment_method: 'stripe',<br /> account_type_id: '1',<br /> profile_complete: '1',<br /> handle: 'test',<br /> dashboard_url: 'https://test.com/dashboard/',<br /> company_id: '1',<br /> company_name: 'test',<br /> joindate: '1245300441',<br /> contact_name: 'test test',<br /> first_name: 'Test',<br /> last_name: 'Test',<br /> user_id: '1',<br /> email: 'test@test.com',<br /> billing_frequency: 'month',<br /> };<br /> if (window.amplitude){<br /> const identifyEvent = new window.amplitude.Identify();<br /> identifyEvent.set(properties);<br /> window.amplitude.identify(identifyEvent);<br /> }<br /></script>
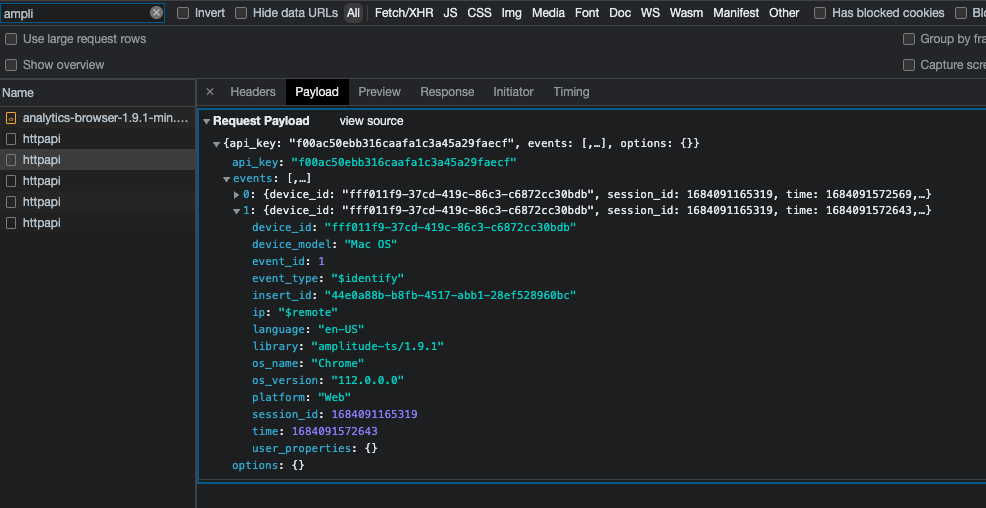
What I see in the network tab is an empty user_properties object:

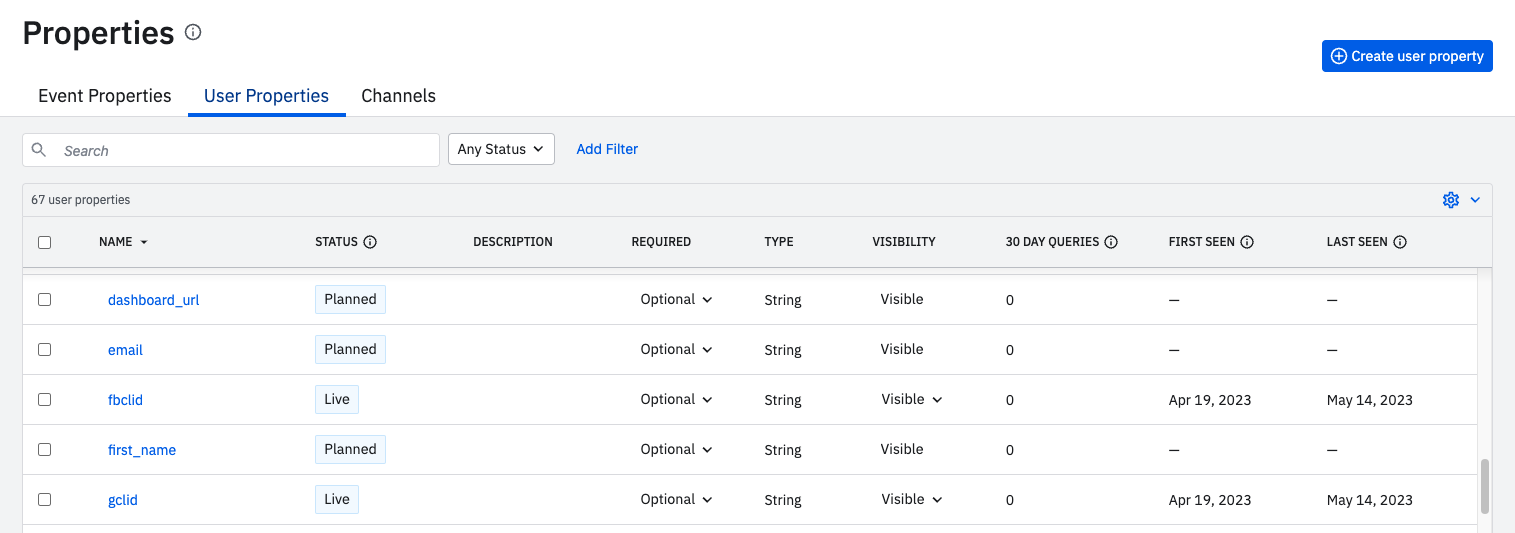
Based on some other threads, I thought the issue might be that I need to pre-define these user properties in the Amplitude dashboard. I did that and it’s still not working.

Please help!
Thank you