Hi, I am setting a new event called “button_click”
I added an id to the tracked button (#button_click_amplitude).
My problem comes when I send properties that have been already created. For example:
'Page Domain'
'Page Location'
'Page Path'
'Page Title'
'Page URL'
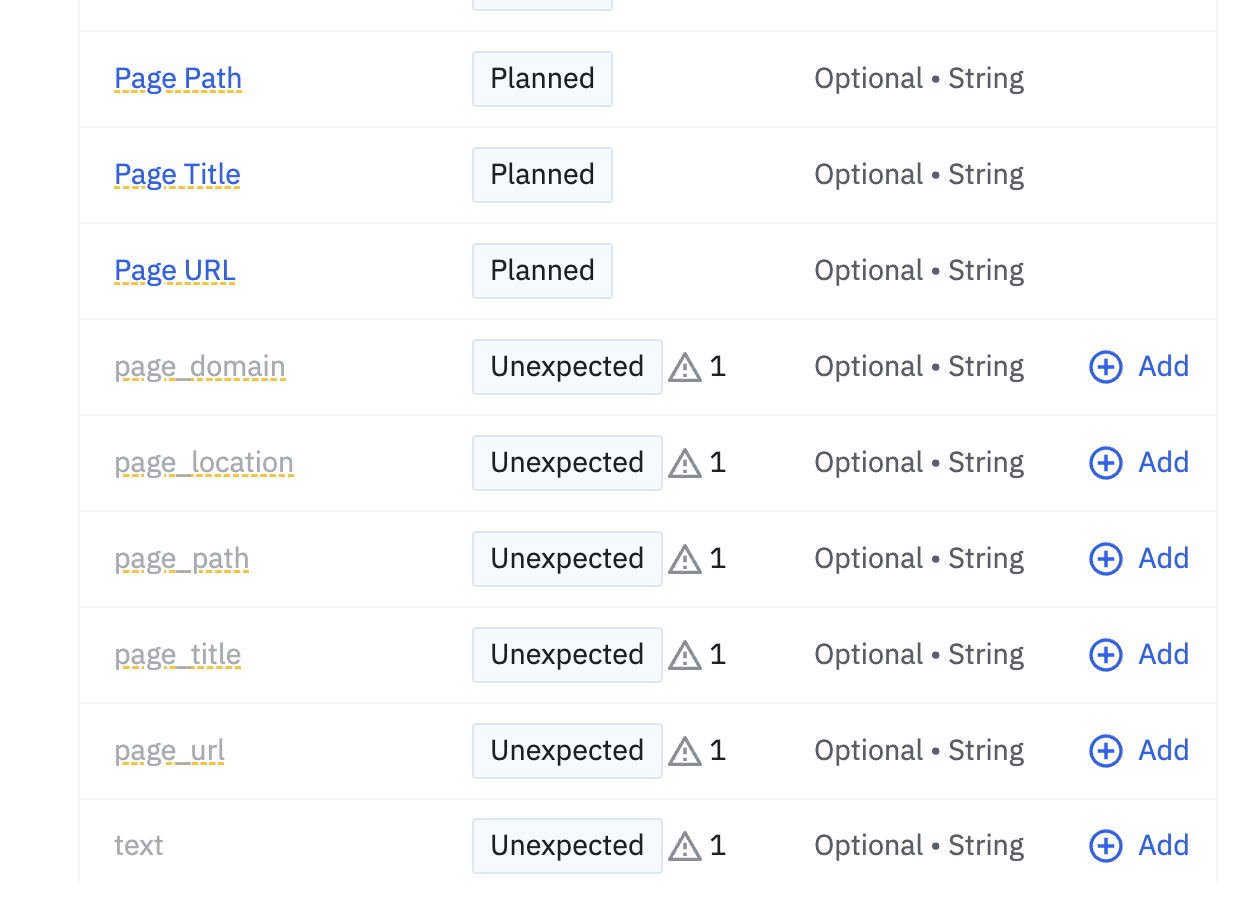
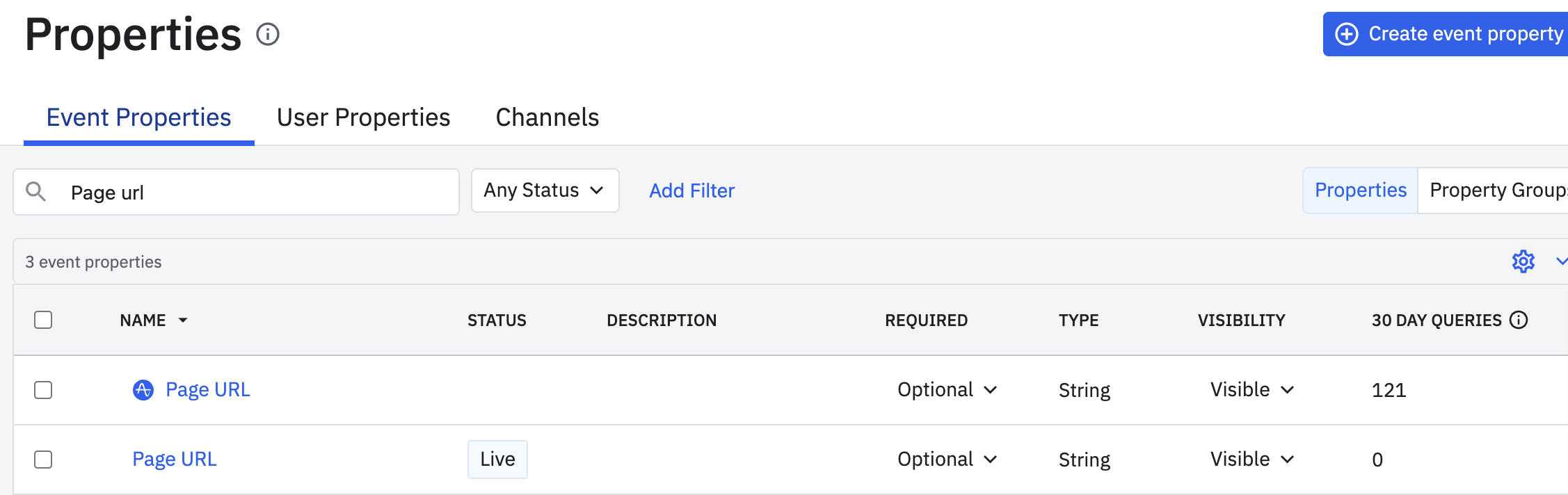
I guess this are default properties from SDK, which is the proper way to log them?
As you can see on the screenshots I am not getting them fired:


This I my JS code in the footer:
document.addEventListener('DOMContentLoaded', (event) => {
// Use event delegation to handle clicks on dynamically loaded buttons
document.body.addEventListener('click', (event) => {
const clickCTA = event.target.closest('#button_click_amplitude');
if (clickCTA) {
const userAgent = navigator.userAgent;
const buttonType = clickCTA.querySelector('a .elementor-button-text').innerHTML;
const location = 'body'; // Check Location
const outboundUrl = clickCTA.href;
const pageDomain = window.location.hostname;
const pageUrl = window.location.href;
const pagePath = window.location.pathname;
const pageTitle = document.title;
amplitude.logEvent('button_click', {
'device_platform': userAgent,
'button_type': buttonType,
'location': location,
'outbound_url': outboundUrl,
'Page Domain': pageDomain,
'Page Location': pageUrl,
'Page Path': pagePath,
'Page Title': pageTitle,
'Page URL': pageUrl
});
}
});
});
Hope you can give me a hand! Thanks!