Hi, everyone. I didn’t find the answer either in docs or community.
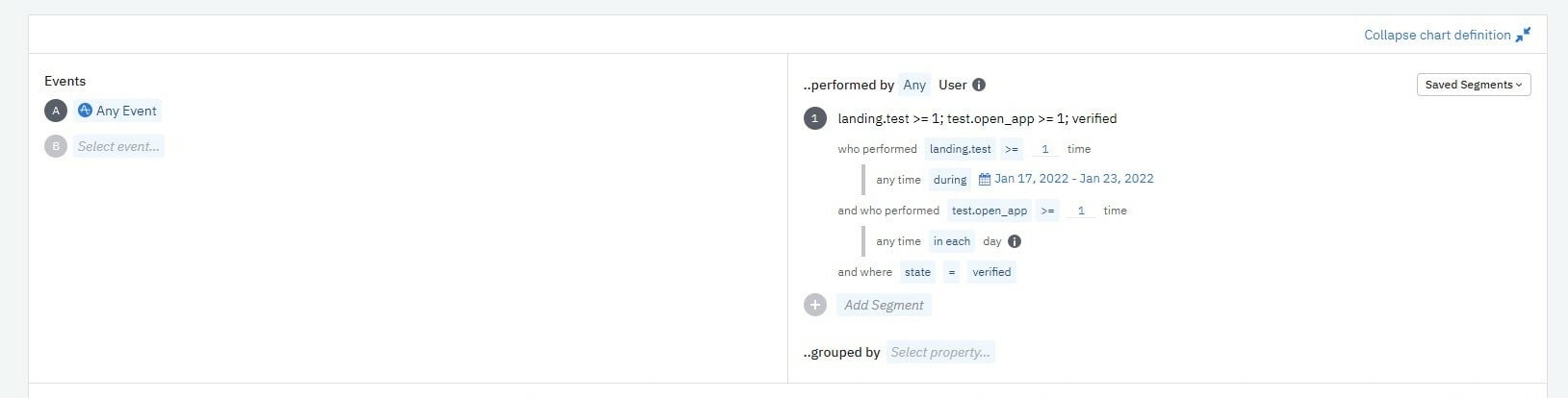
The desired result is:

How to create the request?
My event data is:
const eventData = {<br /> "event_type": "_all"<br />};What segment definition should be?
I’ve found some information about segments here. So, my definition looks like this:
const s = [{<br /> group_type: "User",<br /> prop: "gp:state",<br /> prop_type: "user",<br /> op: "is",<br /> type: "property",<br /> values: ["verified"]<br />},{<br /> op: ">=",<br /> type: "event",<br /> event_type: "landing.test",<br /> filters: [],<br /> value: 1,<br /> time_type: ???,<br /> time_value: ???<br />}, {<br /> op: ">=",<br /> type: "event",<br /> event_type: "test.open_app",<br /> filters: [],<br /> value: 1,<br /> time_type: 'forEachInterval',<br /> time_value: 30<br />}]I’m not sure about this construction.
What are all the available values for “time_type”?
Why I should specify 30 for the “forEachInterval”?
Can someone tell me more about “group_type”, ‘prop_type’, ‘type’, ‘event_type’? This parameters are not specified in docs.
Thanks for any help!