So the best way to ask this may be by telling you what i am doing. I want to create on event such as “sign up button clicked” and then i want to have two different states or maybe versions of the this event. That way i can track the event across split tests of my site.
So for example say I have a live site and a test site. I have 200 users visit the site and 100 visitors go to the live site and 100 go to test site. 50 people click the “start sign up button” on the live site and 65 click it on the test site. I currently have the event set up like this:
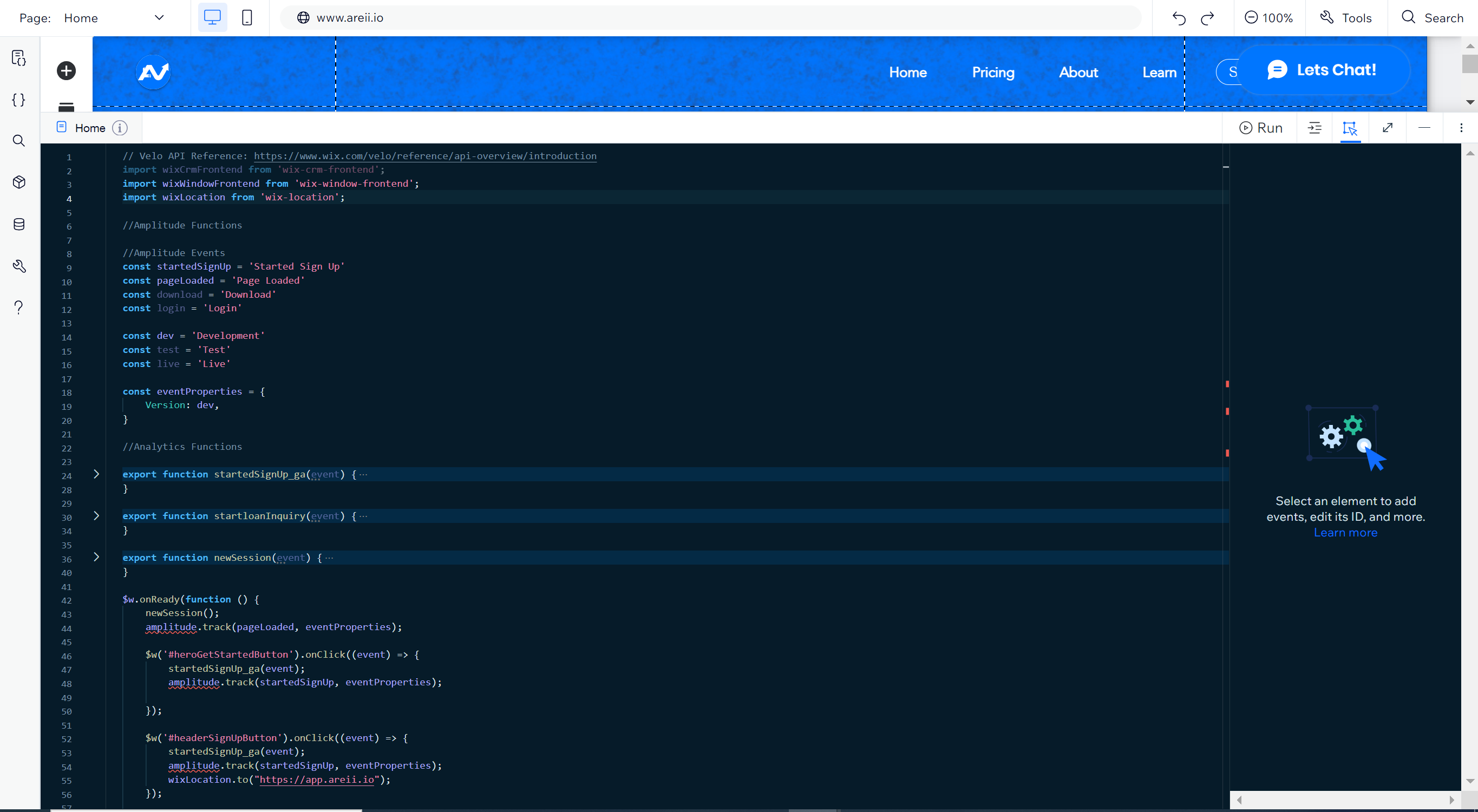
export function startedSignup_amplitude() {
const eventType = startedSignUp
const eventProperties = {
type: dev,
}
amplitude.track(eventType, eventProperties)
}
my plan was to change the event properties type to either live or test based on which version they are on. but i cant seem to find where the event properties are being tracked at all in amplitude. is there a better way of doing this?