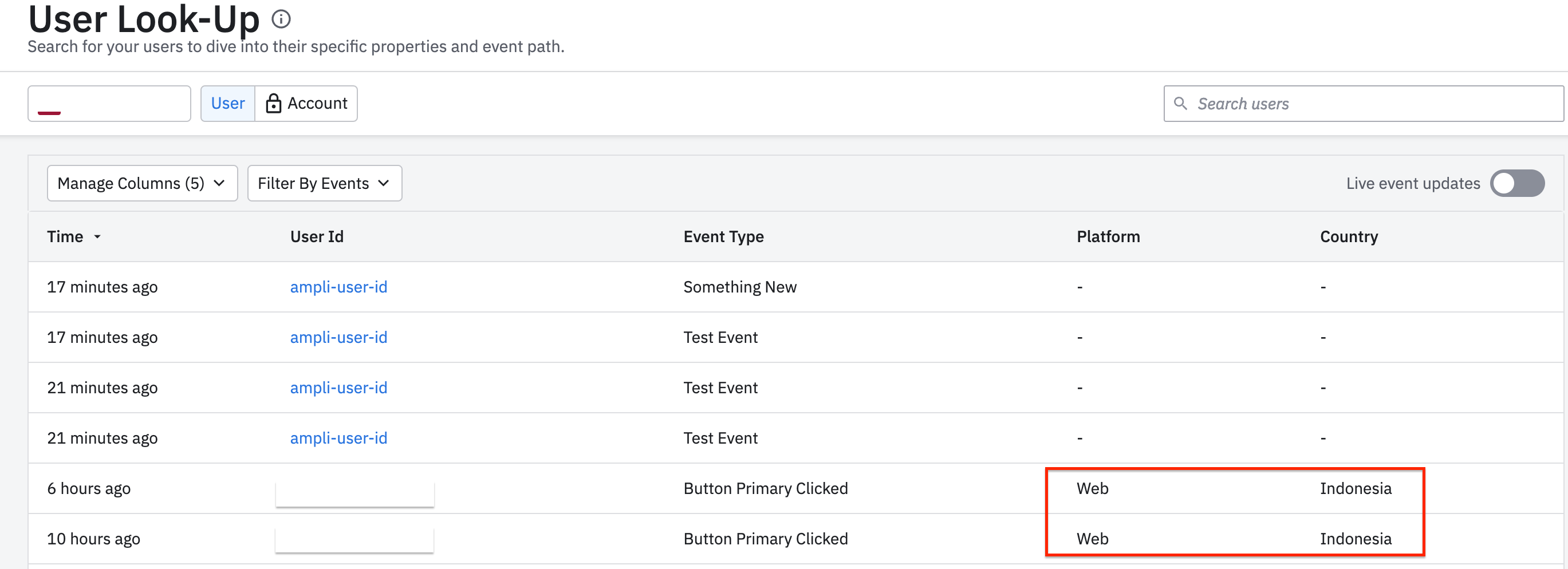
Previously when I tested using Browser SDK the Platform and Country values are appear automatically. But when I try to implement using NodeJS SDK (I’m using Node Ampli Wrapper) the values was not appear. This also happens with Amplitude Event Explorer (Chrome Extension), it doesn’t work when using NodeJS SDK while using Browser SDK is works.