Hello!
We’ve recently come across an issue with missing event data from a large group of our users.
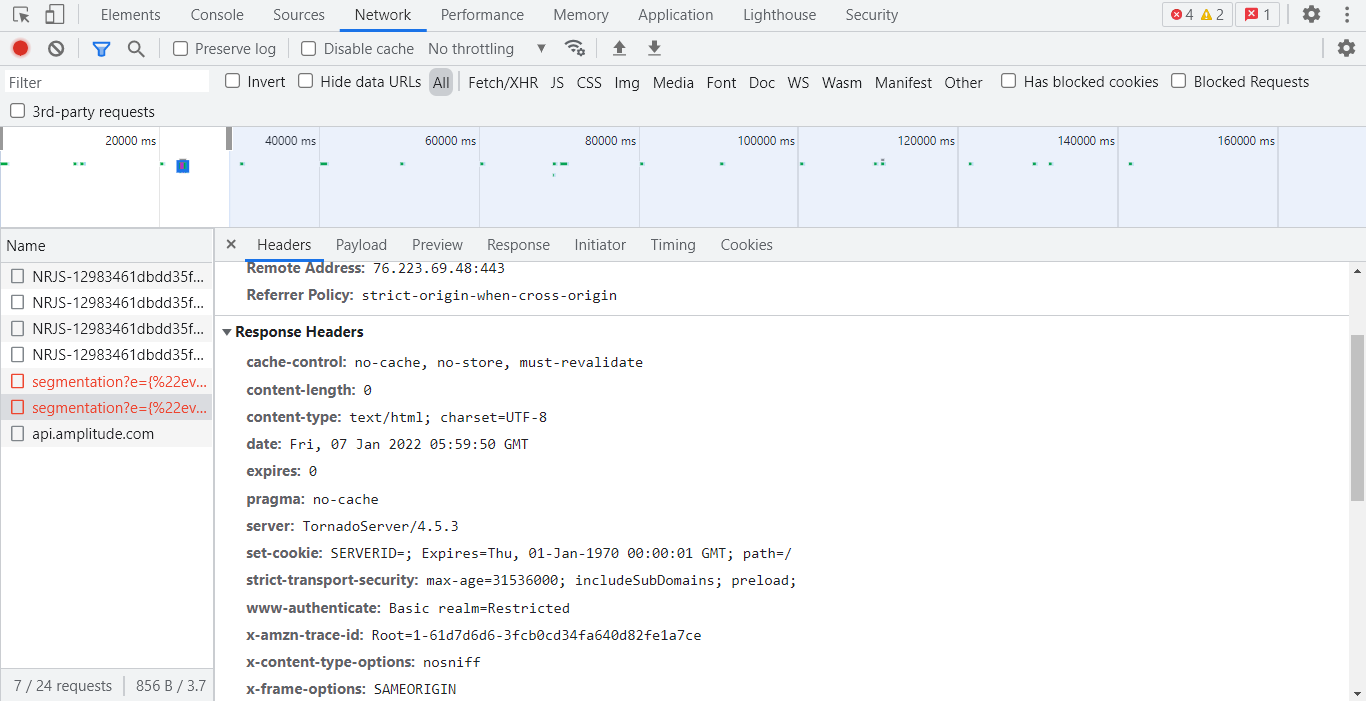
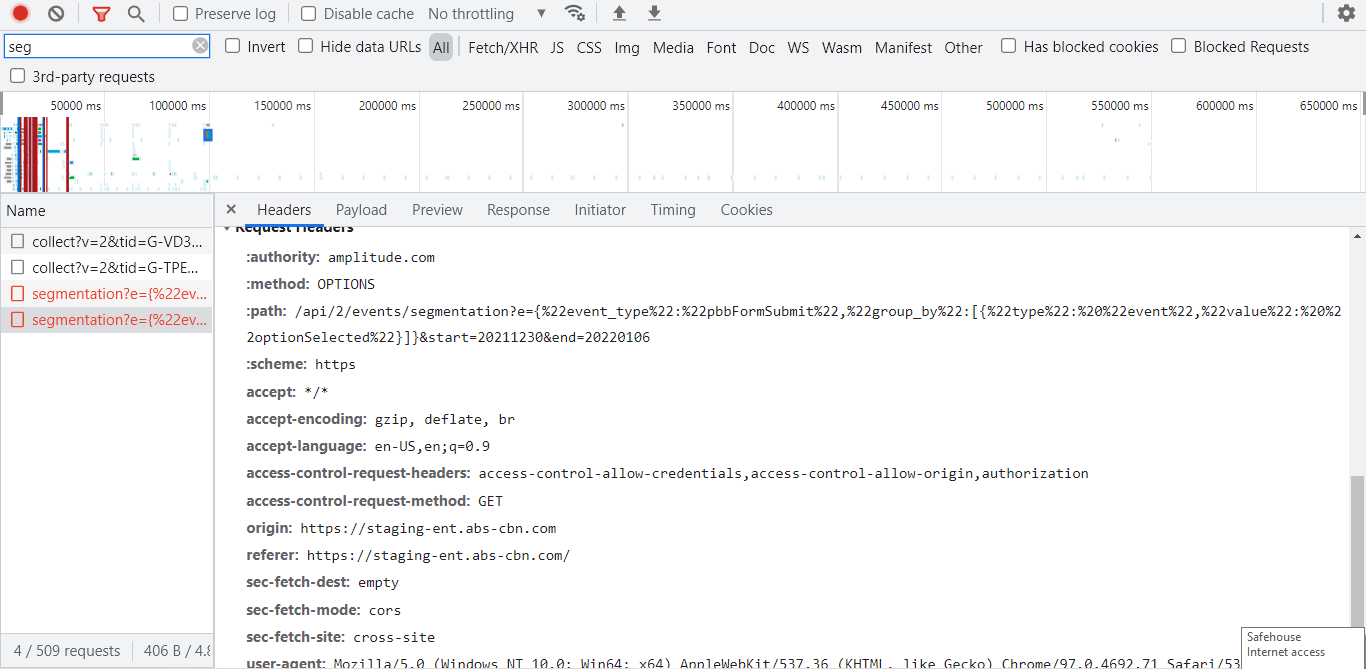
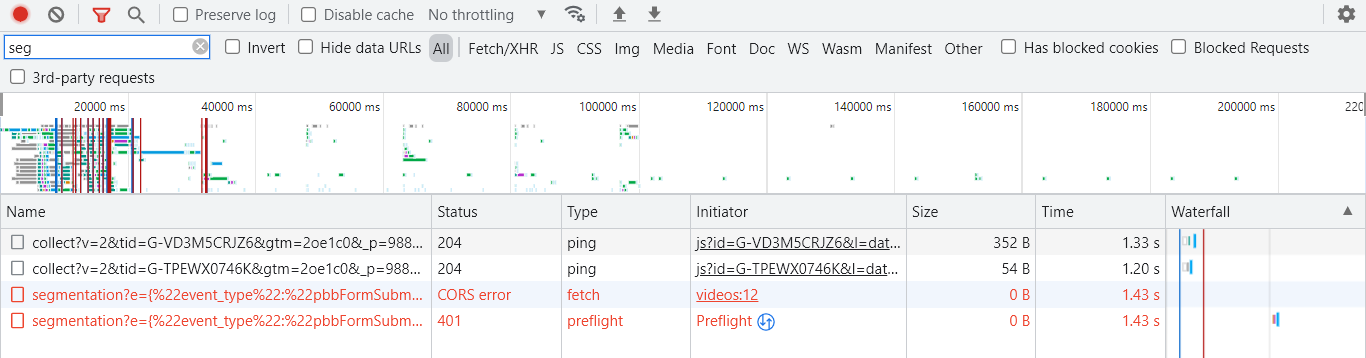
One of our users agreed to record a HAR file of their browser session for us to investigate and it shows that requests to Amplitude are being blocked by CORS policy.
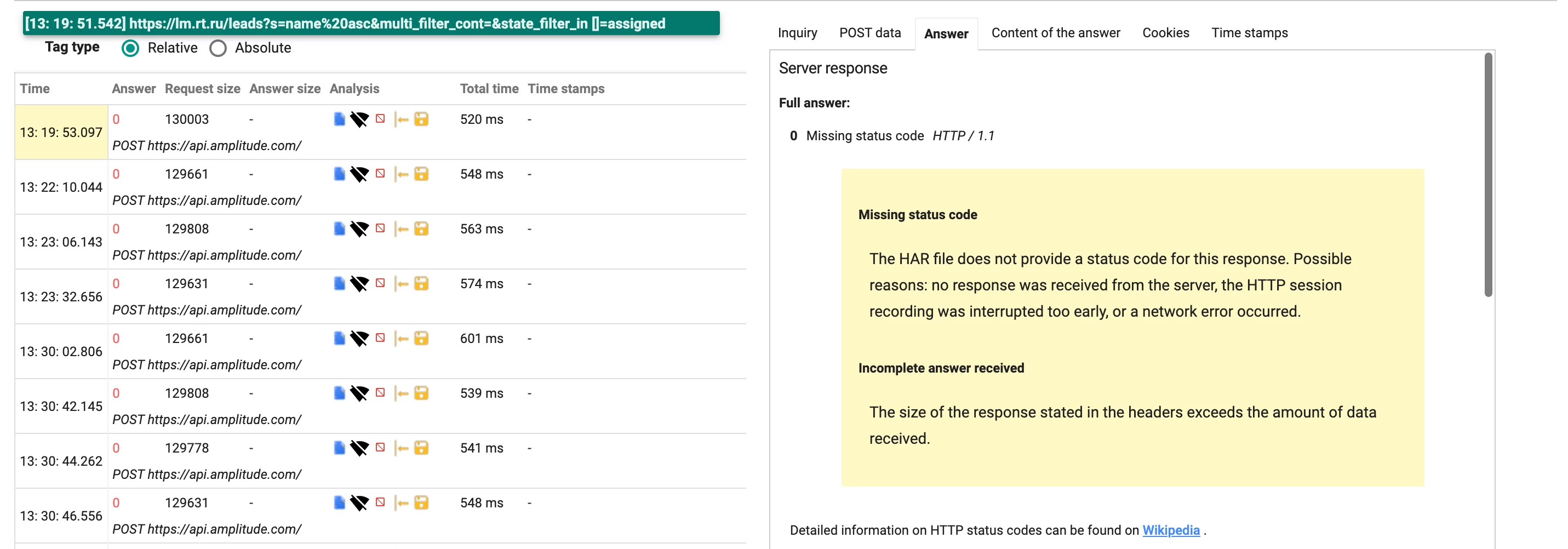
Here is a bunch of requests to Amplitude from the user’s browser session log, all - without a response from the server.

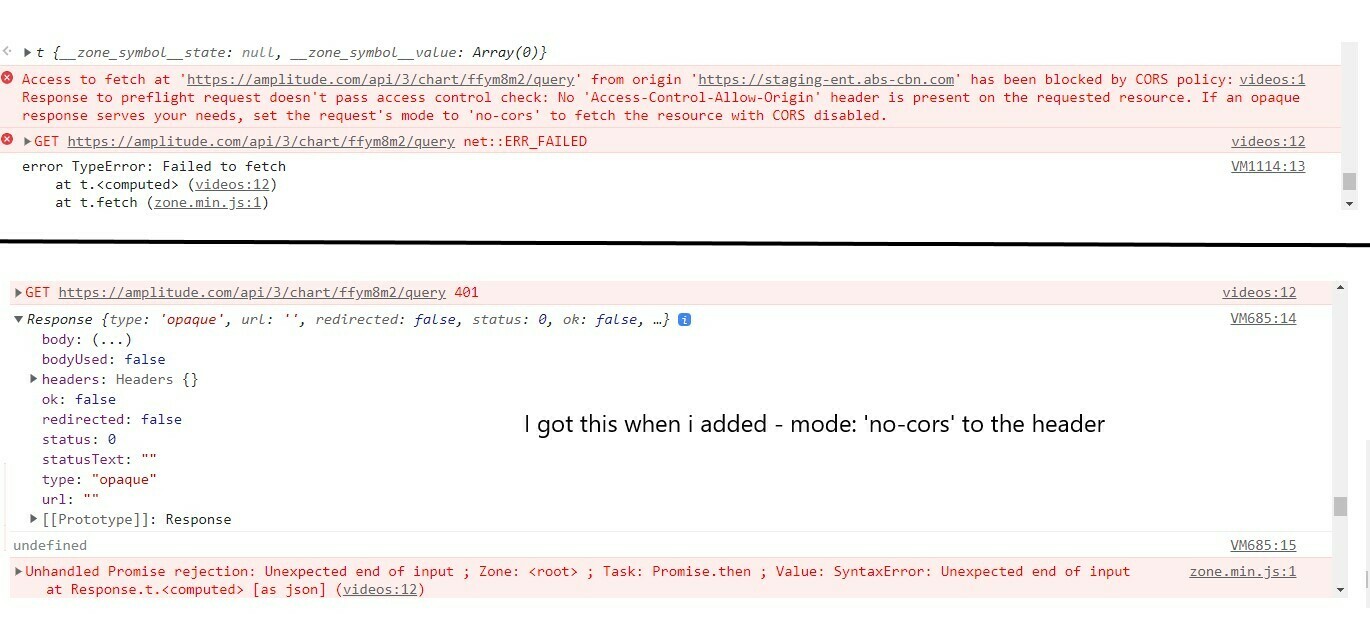
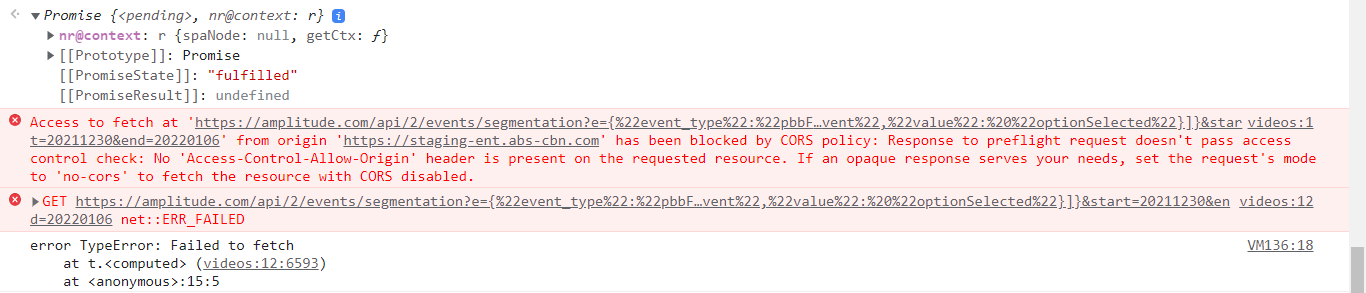
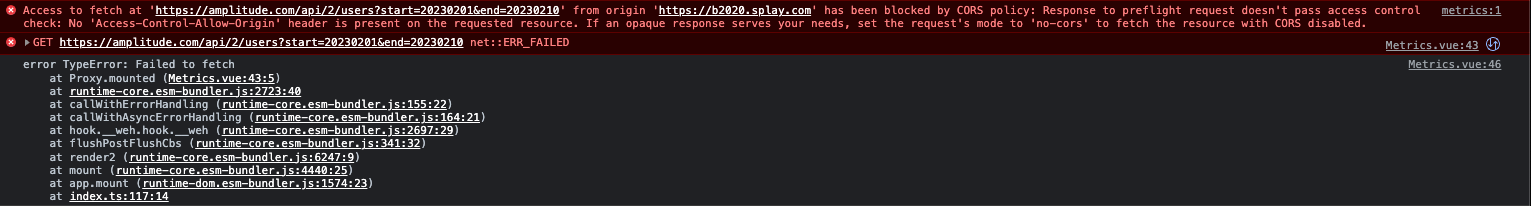
The encountered error, according to the user’s Console log, is:
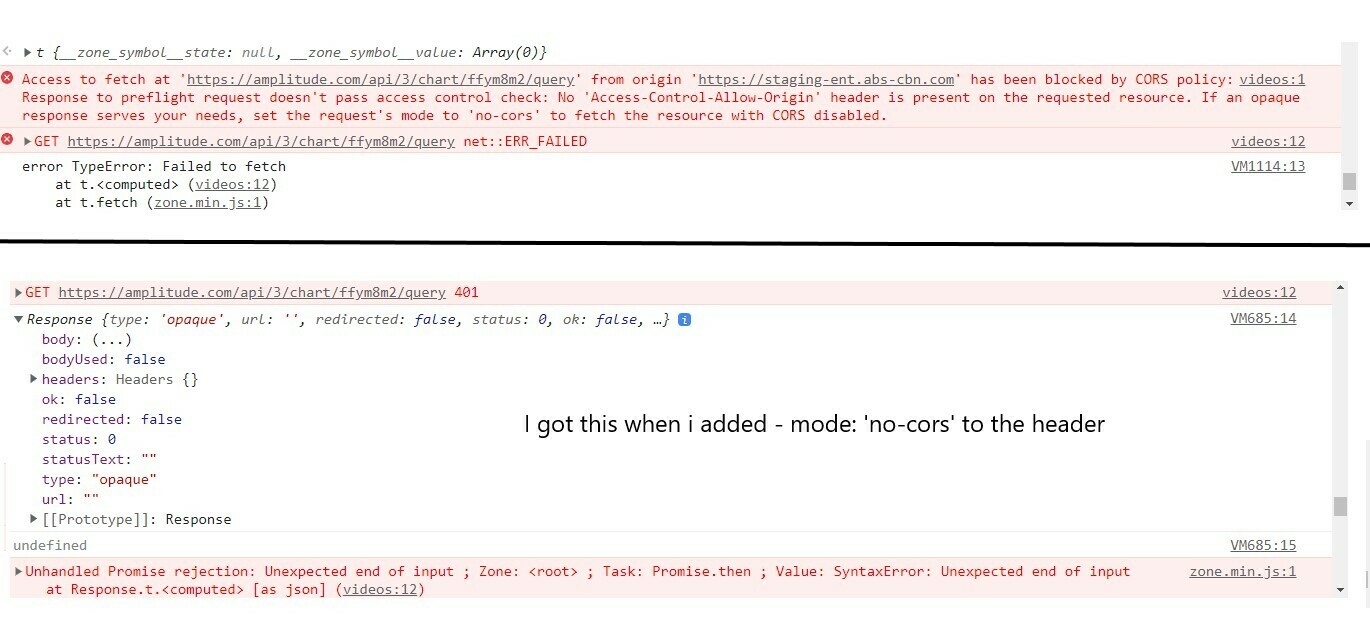
Access to XMLHttpRequest at 'https://api.amplitude.com/' from origin 'https://lm.rt.ru' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
api.amplitude.com/:1 Failed to load resource: net::ERR_FAILED
The user is using desktop Chrome 93.0.4577.82 browser on Microsoft Windows 10.0 and a VPN tool to connect to our resource.
We were not able to reproduce the same error with the missing Access-Control-Allow-Origin header under similar surroundings (OS, browser and VPN tool). We are using Amplitude’s Javascript SDK.
Any ideas on how this can be fixed? We would really appreciate any help, since we are now having inconsistent event data in Amplitude charts.