Can I create custom error events that show up as errors in the data stream? For example if the user tries to set an appointment in the past or request negative money, the react component can display an error and I can track that to see where users are finding difficulties within the app.
Hey
Yes, you definitely can. You just have to explicitly track that as an event in your product using one of our SDKs (catalog here). I would probably track it as an event, e.g. ‘Booking Error’ and then have one or more properties providing more context, e.g. ‘error_type’.
I hope this helps!
apologies, let me try and be a little clearer. I’ve seen amplitude visually distinguish errors in the timeline. (Red appearance, etc. ) I’m curious what triggers that as opposed to the typical green event styles. I was hoping to be able to trigger that but for custom events not just ones that are picked up by thrown errors
Hi
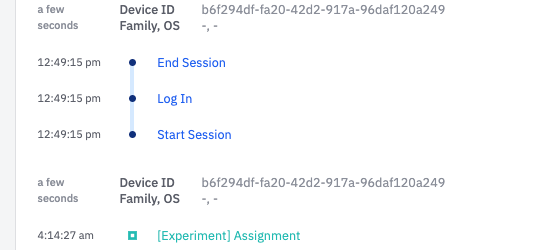
If by “timeline” you are referring to the user event stream, then afaik there are only 2 possible colors associated - Blue events are in-session events that are all connected by a line. Green ones are the out-of-session events which are stand alone. I haven’t come across any red colored entity yet.

Based on how you instrument your error events ( in-session vs out-of-session events ) , you will see their color accordingly.
Hope this helps.
Reply
Welcome to the Amplitude Community!
If you don't have an Amplitude account, you can create an Amplitude Starter account for free and enjoy direct access to the Community via SSO. Create an Amplitude account. You can also create a Guest account below!
If you're a current customer, select the domain you use to sign in with Amplitude.
analytics.amplitude.com analytics.eu.amplitude.comWelcome to the Amplitude Community!
If you don't have an Amplitude account, you can create an Amplitude Starter account for free and enjoy direct access to the Community via SSO. Create an Amplitude account. Want to sign up as a guest? Create a Community account.
If you're a current customer, select the domain you use to sign in with Amplitude.
analytics.amplitude.com analytics.eu.amplitude.comEnter your E-mail address. We'll send you an e-mail with instructions to reset your password.


