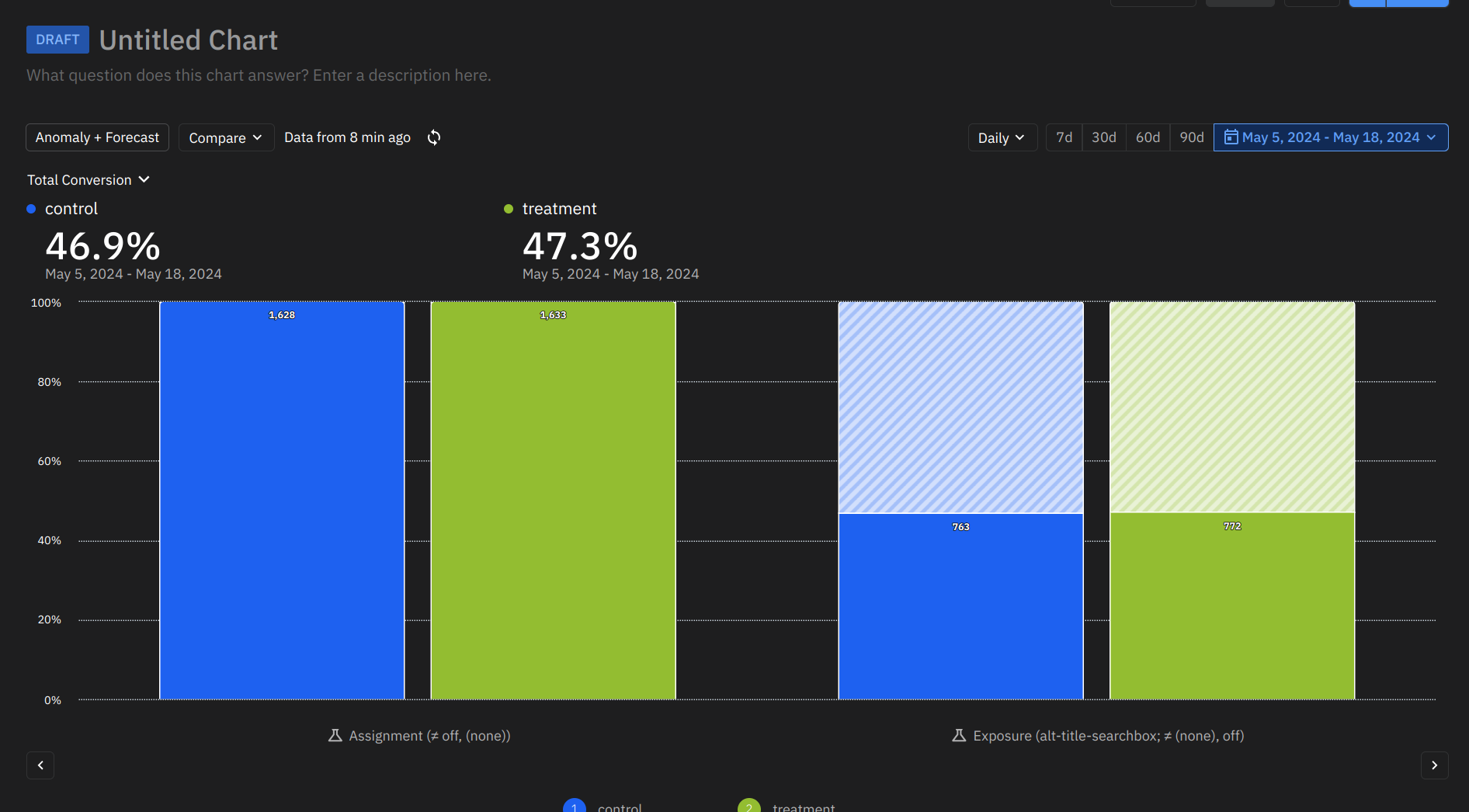
We have recently integrated Amplitude analytics and have more recently been testing Amplitude Experiments on our website. For our first test experiment, the ratio between assignment and exposure is roughly 2:1, so there is double the amount of assignments as there is exposures and we don’t know why that is?

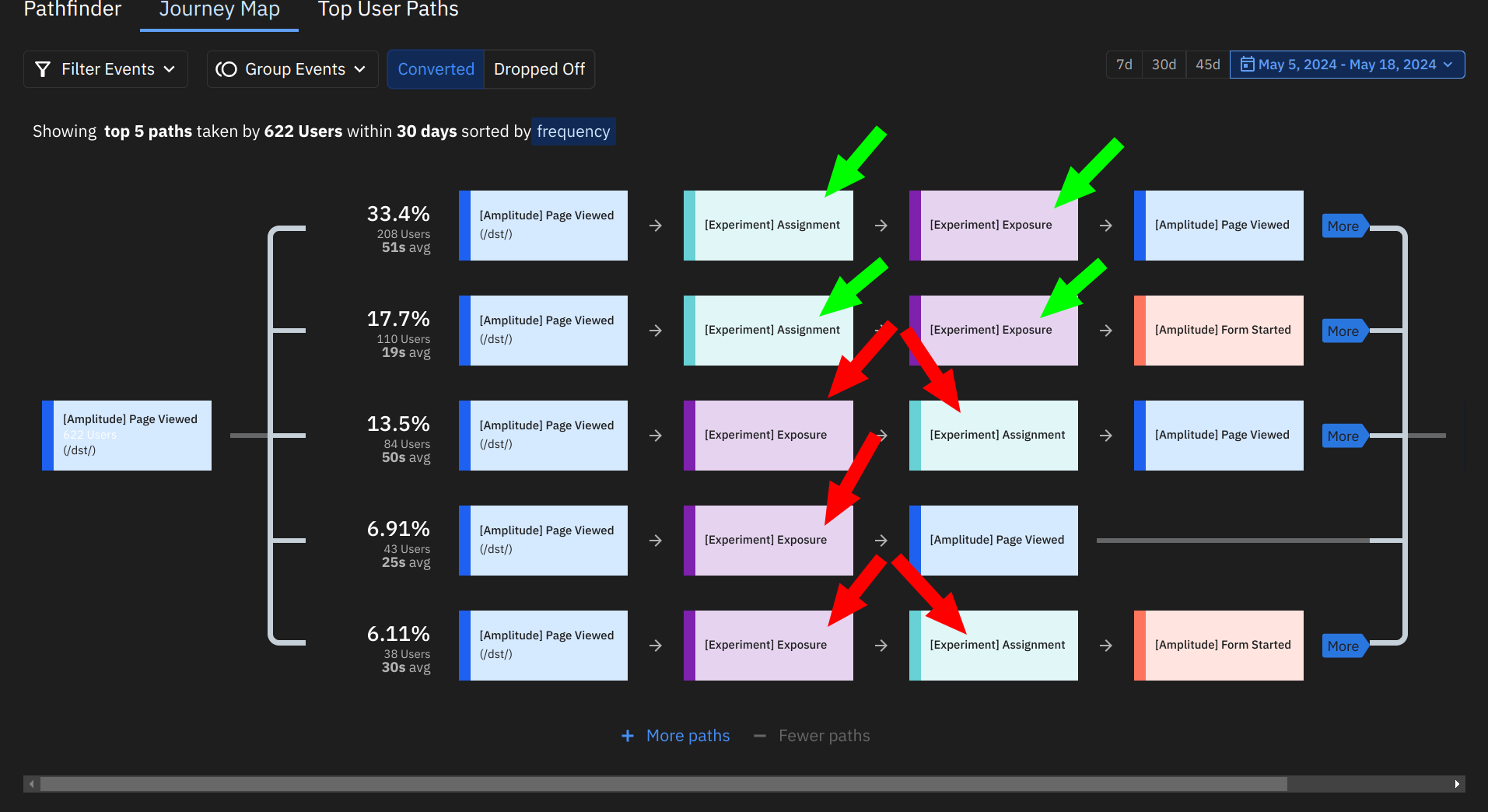
We also checked in Pathfinder and could see the following problem: Sometimes exposures seem to occur before the assignment event, is that an issue?

We included the Amplitude browser and experiment sdks via the npm modules @amplitude/experiment-js-client and @amplitude/analytics-browser We then initialize the experiment sdk like so:
private _experiment = Experiment.initializeWithAmplitudeAnalytics(
environment.amplitudeDeploymentKey,
{ fetchOnStart: true }
);
as well as the browser SDK:
amplitude.init(environment.amplitudeApiKey, { defaultTracking: true });and here is the code that checks the variant with additional experiment.start() call just in case:
hasVariantValue(
experimentFlag: string,
variantValue: string
): Promise<boolean> {
return new Promise((resolve, reject) => {
this.initExperiments().then(
() => {
const variant = this._experiment.variant(experimentFlag);
resolve(variant.value === variantValue);
},
(err) => {
reject(err);
}
);
});
}
initExperiments(): Promise<boolean> {
if (this._initialized) {
return Promise.resolve(true);
}
return new Promise((resolve, reject) => {
this._experiment.start().then(
() => {
this._initialized = true;
resolve(true);
},
(err) => {
reject(err);
}
);
});
}
and is then used like so:
const amplitude = AmplitudeService.getInstance();
amplitude
.hasVariantValue('alt-title-searchbox', 'treatment')
.then((active) => {
console.debug('lamplitude] split test active = ', active);
if (active) { /* split test active */ }
});
We do not set any additional device or user ids.


