Hi, I have a segment library (2.0) added to my Vue JS app that is sending the data to Amplitude Actions destination.
A magical thing happens with the new Amplitude Action destination - It sets the Session Id automagically 
Question 1: Once a user logs out in our web app, I’d like to force the session restart. I am not sure how to do it. I’d expect that analytics.reset() resets it, but it does nothing to the localStorage.analytics_session_id .
I also tried sending my custom properties object within the identify() call or the .page(), but this gets ignored:
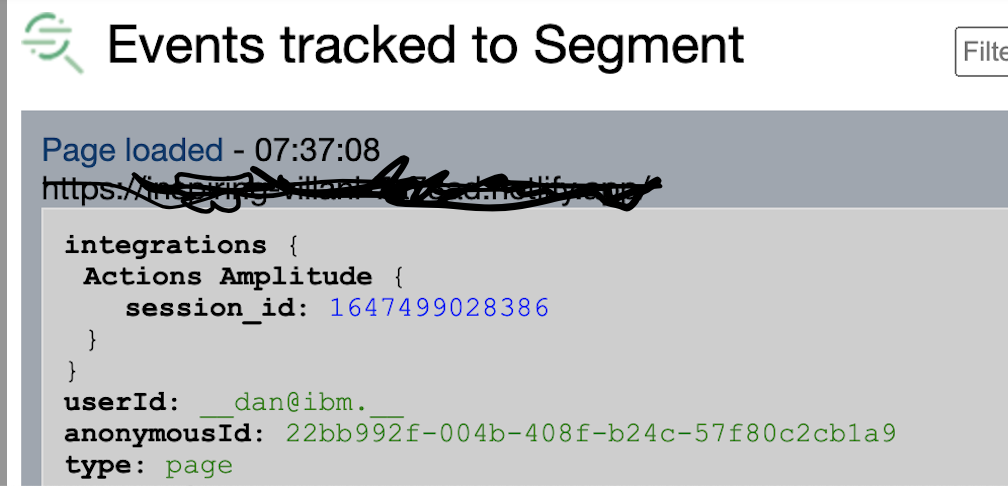
integrations {
Actions Amplitude {
session_id: 1647499028386
}
}
So the question is how could achieve clearing session id once the user logs out the app?
Question 2 if Segment is session agnostic and leaves that to us to implement (at least it used to be before the analytics 2.0) how is it that Segment debugger shows the integrations.Actions Amplitude.session_id then?

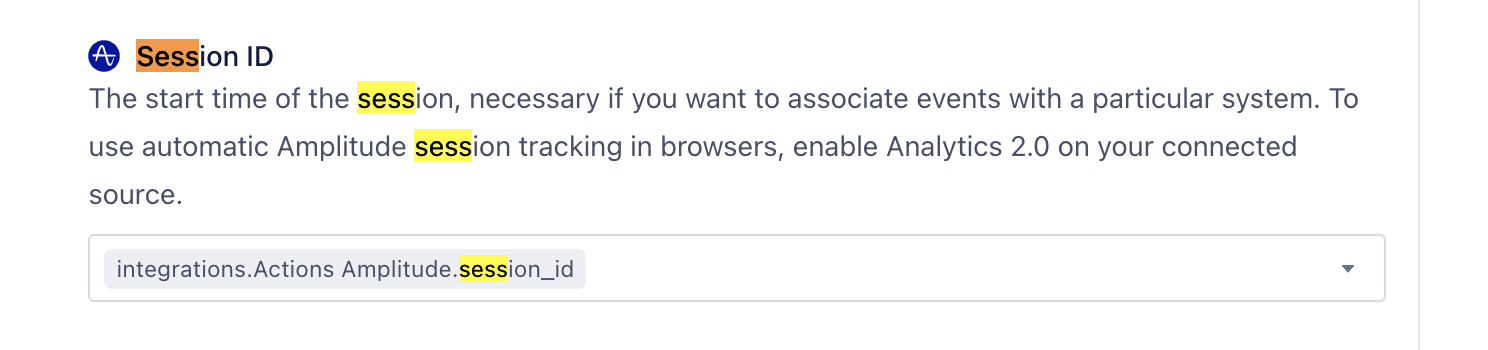
The weird thing is there is no mention of SESSION in the source settings and in the Segment destinations mapping for Amplitude Action the only thing I see is that by default the mapping the following:

So, I’d expect to be able to do something like this to reset the session:
analytics.track(“Event name”, { integrations: ‘Actions Amplitude’: {session_id: WHATEVER}})
The only thing I can think of is that Amplitude Action destination somehow does it through the Segment JS SDK that’s loaded in the app and there is no way to override this? Is that right?
Also, I guessed wrong that if I changed the session duration in my Amplitude project to to 5min, for example, that Segment JS will somehow pick this up and will reset the SESSION ID after 5 min of being idle  I just tried that and reloading my app after 5 min it still sends the same SESSION ID value.
I just tried that and reloading my app after 5 min it still sends the same SESSION ID value.
Anyway, there must be some bundling going on or API calls between the 2 tools that I’m unaware of 
Best regards
Luka